
お知らせ|DevOps
Igniteとは|AWSでアプリケーション開発からデプロイを簡単にどこからでも
伊藤忠テクノソリューションズ株式会社(以下、CTC)ではDevOps の取り組みを促進、支援させていただくために、CI/CD 環境を数クリックでお客様の AWS 環境へ展開可能な仕組み「Ignite (http:/www.ignite.ci)」を 2018年3月に公開致しました。

図 1. Ignite DevOps サイト
Ignite CI/CD により、今までは用意するのに時間がかかる、もしくは手間のかかっていたアプリケーションの Build からデプロイまでの CI/CD 環境を簡単に用意することが可能となりました。一方、アプリケーションを開発する上で開発環境をセットアップするのは意外と手間がかかるものです。
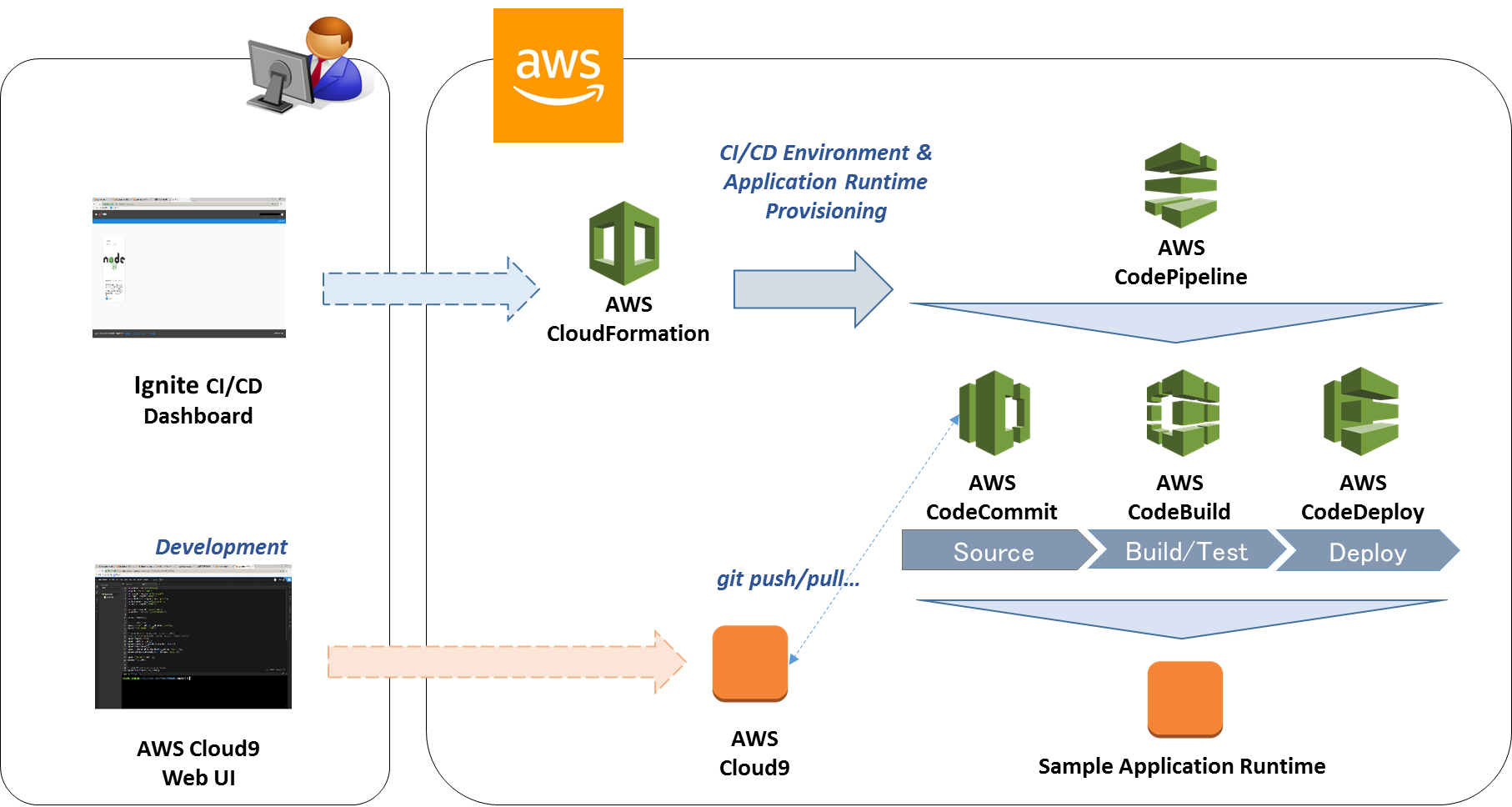
そこで、今回は開発環境もクラウド技術を利用することにより、開発からアプリケーションデプロイまでの一連の自動化の流れを簡単に準備、実現可能なことを紹介させていただきます(下図)。

図 2. 環境概要
■ 目次
・CI/CDの準備
・開発環境の準備
・サンプルアプリケーション
・アプリケーションの変更、および再デプロイ
1. CI/CD 環境の準備
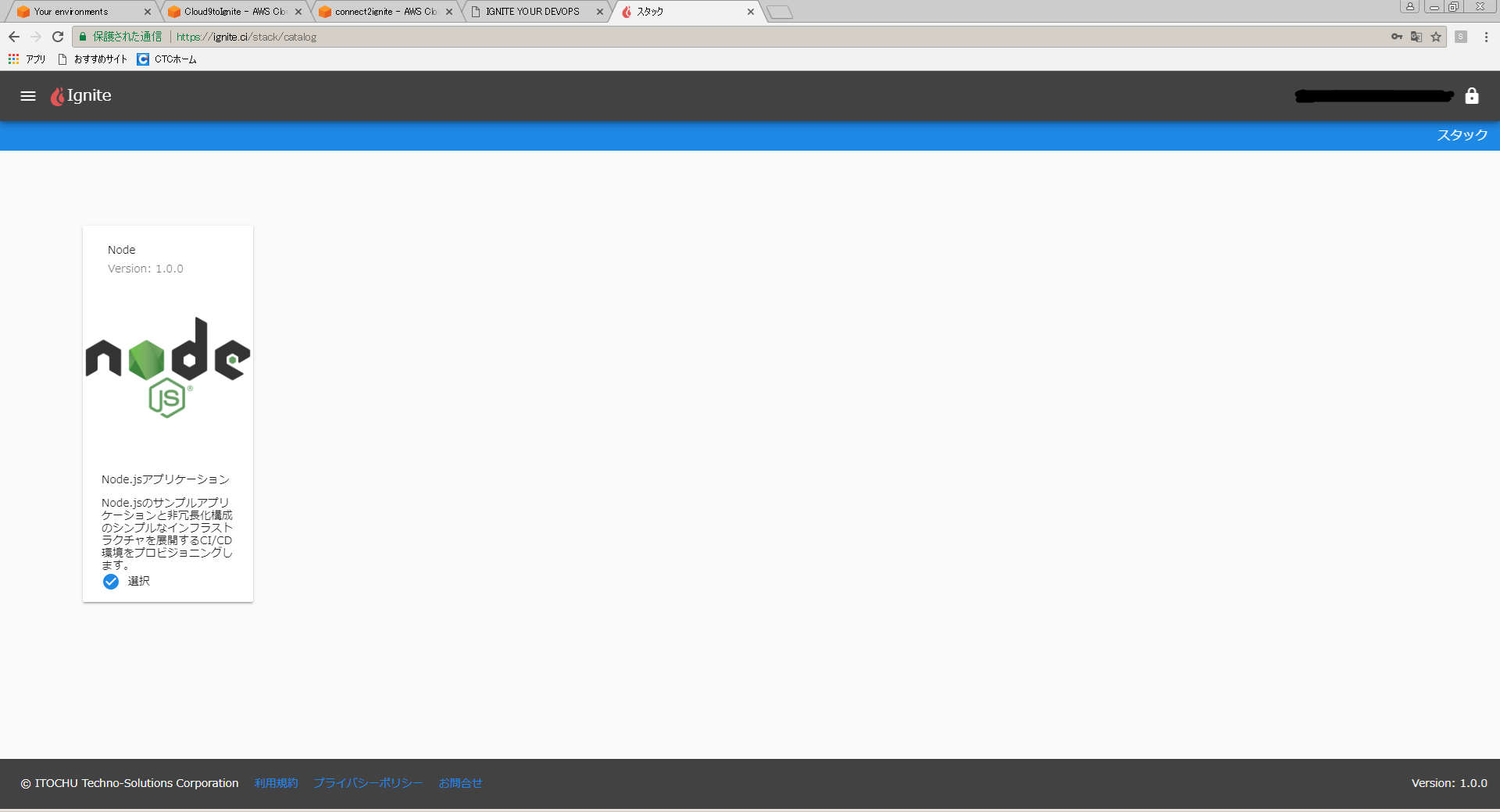
CI/CD 環境については前述した Ignite DevOps のサイトから数クリックで簡単にプロビジョニングできます。”Experience our services” のボタンをクリック後、必要事項を入力すると AWS CloudFormation によりお客様環境にCI/CD 環境が作成されます。(現時点では Node.js のサンプルアプリケーションがお客様のAWS 環境にデプロイできるようになっています。)

図 3. Ignite CI/CD アプリケーショカタログ画面
初回作成時は約10分前後経過すると AWS 環境上に CI/CD パイプラインおよび、実際の Node.js サーバーのプロビジョニング、アプリケーションのデプロイが完了します。完了後、下記 URL へアクセスするとサンプルアプリケーションが表示されます。
- URL
- http://[プロビジョニングされたec2インスタンスの public IP Adress]:3000/[任意の英数字]

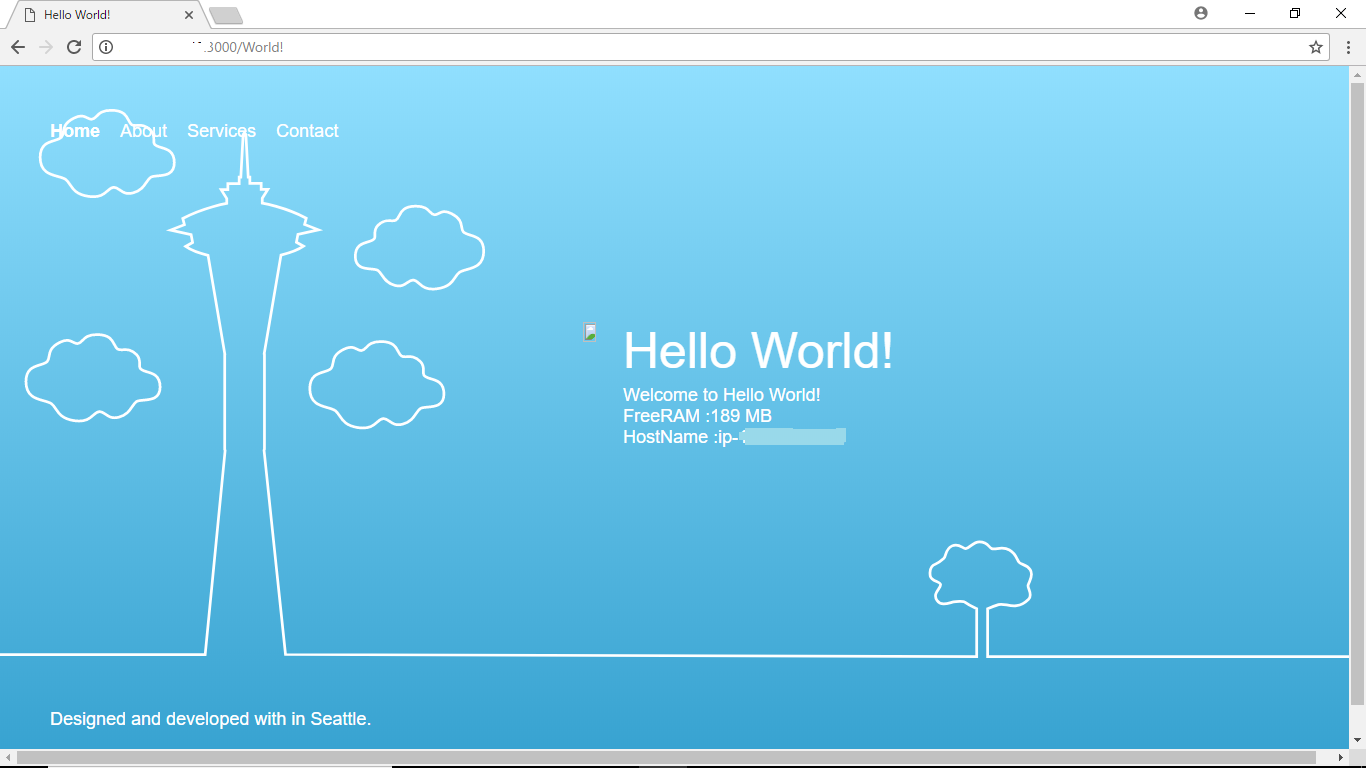
図4. Node.js サンプルアプリケーションの初期画面
2. 開発環境の準備
今回、開発環境はAWS Cloud9 を利用します。AWS Cloud9 は Web ブラウザベースながらも非常に強力な機能を持ち、AWS Lambda との親和性も高い統合開発環境(IDE)です。Ignite CI/CD と同じように、数クリックにて統合開発環境が用意可能です。 AWS Cloud9 は簡単にセットアップ可能ですので今回はセットアップ方法や機能の詳細を説明致しませんが、AWS Cloud9 は豊富で有益な機能があります。いくつかの特徴的な機能を次にまとめてみました。
- Cost-saving setting(一定期間利用されていないと自動的に開発環境が停止)
- AWS Lambda との統合(開発環境上での Lambda 実行可能等)
- aws-cli 等一通りの必要なコマンド群、ライブラリがインストールされている
- 開発環境として利用中の AWS Instance を利用可
- git 利用時のソースコード Conflict 表示がハイライト可能
- Node.js だけでなく、Python 版 Lambda のデバッグ機能付属
- Node.js や Python 等、主要なプログラミング言語のCode Formatter、補完機能有
- ワークスペース共有機能(同じソースコードを同時に編集可能等)

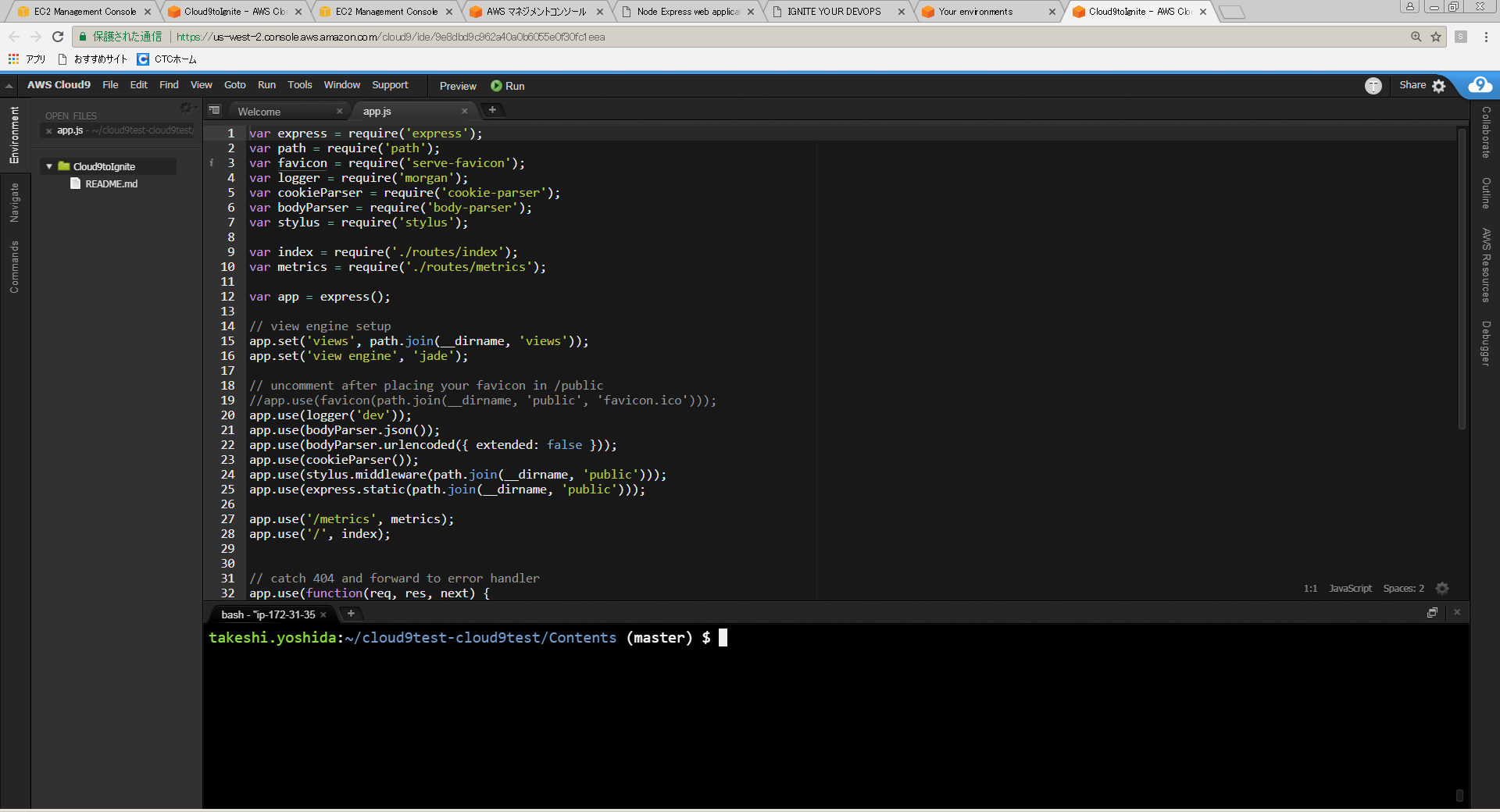
図 5. AWS Cloud9 の実際の画面
3. サンプルアプリケーション
現在、Igniteのカタログに登録されているサンプルアプリケーションは下記になります。是非ご活用ください。
- Node.js on EC2
- Spring(Java) on EC2
- Spring(Java) on コンテナ
- Node.js DevSecOps
- RALOC (Serverless)
4. アプリケーションの変更、および再デプロイ
今回はサンプルアプリケーションのデフォルトのスタイルシートを AWS Cloud9 で変更して AWS CodeCommit にgit push してデプロイしてみます。
変更後、 CodeCommit へ git push することによりIgnite で生成された CI/CD パイプラインにより自動的に変更後の内容がデプロイされますが、その前にAWS Cloud9 とIgnite CI/CD 環境をつなぐために CodeCommit 接続用の認証情報を生成する必要がありますので、この点を中心に説明致します。
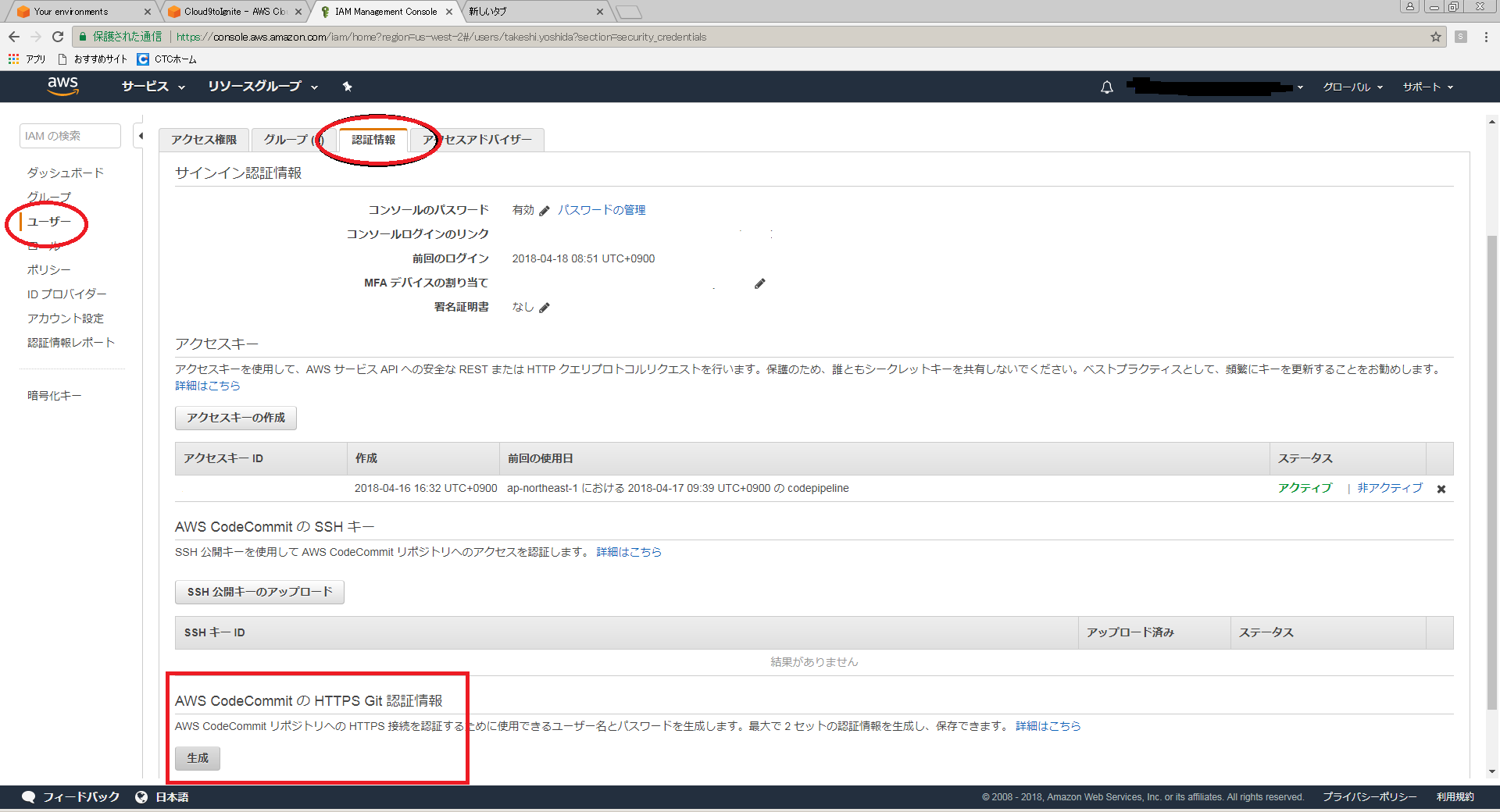
AWS Console から IAM のサービスを選択し、ユーザー画面の下部に存在する “AWS CodeCommit の HTTPS Git 認証情報”で “生成”ボタンをクリックし、生成された接続用認証情報を安全な場所に保存しておきます。※認証情報は定期的な更新、および不要の場合は削除を推奨します。

図 6. CodeCommit 用クレデンシャル生成画面
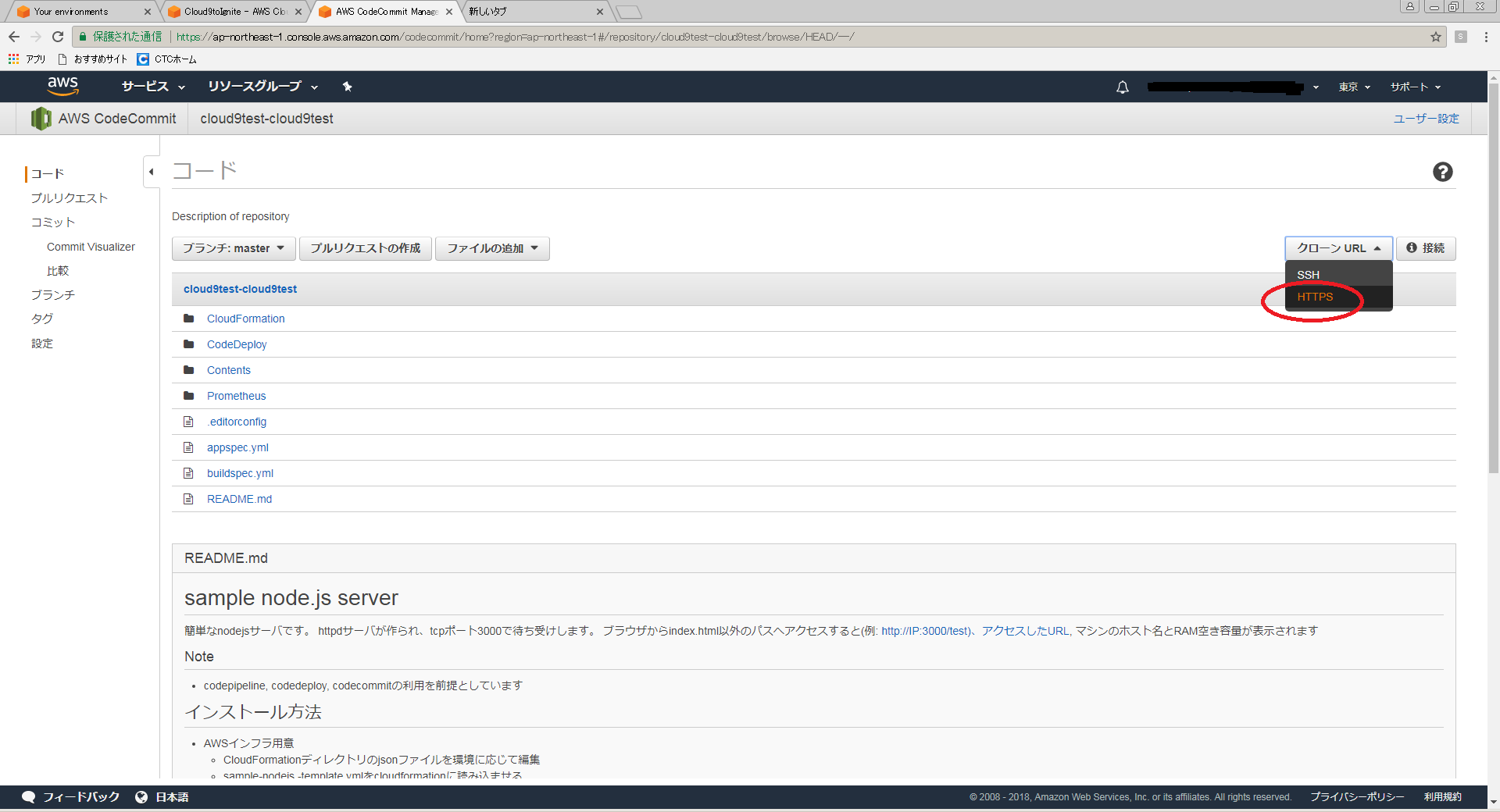
AWS Cloud9 の Terminal からIgnite CI/CD により生成されたサンプルアプリケーションのレポジトリを git clone してサンプルスタックをダウンロードし、ファイルを適宜編集します。 git clone URL は AWS Console の CodeCommit の画面から取得可能です(下図)。

図 7. CodeCommit 管理画面
※デフォルトでは CodeCommit 接続毎に認証情報の入力が発生しますので、git の設定で git credential を設定し、一定の短い時間(例:7200sec)だけ認証情報を cacheすると便利です。
なお、Ignite CI/CD の Node.js サンプルアプリケーションのスタイルシートについてはexpress フレームワークの Jade テンプレート・エンジンを利用しています。実際に編集する際は具体的にはContents/views,Contens/public/stylesheets 配下のファイルを適宜編集ください。
各ファイルを Cloud9 で編集、保存してから Cloud9 の Terminal 画面にて git add、git commit し、Code Commit 上のソースコードレポジトリへ git push(origin master) します。約1分程度経過すると自動的に CI/CD パイプラインが再開し、修正したアプリケーションが自動的に反映されます。

図 8. スタイルシート変更後の Node.js サンプルアプリケーション画面(例)
まとめ
AWS のクラウド技術やAWS Cloud9 を利用することにより、アプリケーション開発、および CI/CD パイプラインを利用したデプロイが簡単にかつ、Web ブラウザベースで実現できます。こんなに簡単に、かつ PC の環境に依存ぜずどこでもできるのであれば、これはもう DevOps への旅路への第一歩を踏み出すしかありませんよね。
著者プロフィール
- 吉田健
- 伊藤忠テクノソリューションズ株式会社在職中 AWS 認定DevOps Engineer Professional、および Solution Architect Professional 技術者|1. 現在の担当業務 : すべてのシステムがクラウドに移行されたと仮定し活動。クラウドネイティブ関連技術を利用して、Ignite CI/CD の開発、CI/CD、DevOps 関連コンサルティングサービスに従事。|2. 最近の想い・考えていること : 習うより慣れろ、を改めて実感。